반응형

이 글은 제가 이해한 개념을 바탕으로 작성하였기에 틀린 부분이 있을 수 있습니다.
댓글로 틀린 부분에 대해 지적해주시면 감사하겠습니다 :)
# 비동기와 동기 처리
비동기식 처리는 요청과 결과가 동시에 일어나지 않습니다. 따라서 노드 사이의 작업 처리 단위도 동시에 맞출 필요가 없습니다.
동기식 처리는 요청과 결과가 동시에 일어납니다. 따라서 노드 사이의 작업 처리 단위를 동시에 맞출 필요가 있습니다.
예제를 들어보겠습니다.
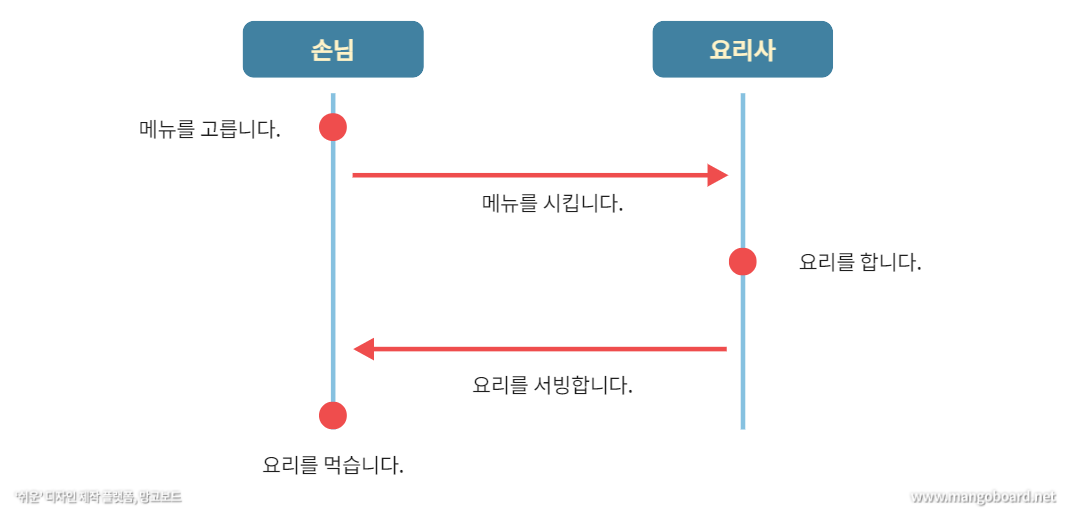
ㅣ비동기

손님과 요리사는 서로의 행위(목적)가 다르기 때문에 작업 처리 시간은 일치하지 않아도 됩니다. 손님이 요리를 주문했을때(요청) 바로 서빙(결과)할 필요가 없습니다.
여기서 잠깐 짚고 넘어갈 것이 있는데 만약 손님이 요리가 나올 때까지 아무것도 안하고 단지 기다리기만 한다면 블록 상태 이고, 요리를 기다리는 동안 핸드폰을 하거나, 화장실을 갔다오거나 등 다른 행위를 할 수 있으면 논블록 상태 입니다.
ㅣ동기

읽어주셔서 감사합니다.

반응형
'...' 카테고리의 다른 글
| [Oracle] Listener refused the connection with the following error (0) | 2021.01.26 |
|---|---|
| [Oracle] 조회 순번 매기기 ROW_NUMBER() (0) | 2021.01.26 |
| [JS] 정규식 예제들 (0) | 2021.01.21 |
| [JS] 제이쿼리 id, class, name 속성 값 가져오기 (0) | 2021.01.21 |
| [Js] 자바스크립트 한글, 영어, 숫자 체크하기 (0) | 2021.01.21 |
