
서버에서 받은 데이터들을 개발자 도구 콘솔에서 출력하는 방법에 대해 알아보겠습니다.

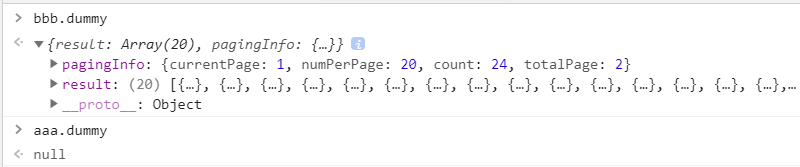
만약 이미지와 같은 데이터들을 서버에서 받았다고 하면 result.data.result를 입력했을 때 출력이 에러없이 될까요??
네 맞습니다. 안됩니다. 에러가 발생합니다.

왜 에러가 났고, 어떻게 접근을 하면 될까요?? 우선 에러가 나는 이유는 쉽게 말해 DOM 객체에 result 값이 없기 때문입니다.
ㅣ객체에 담아줘야 한다!

결국 개발자 도구 콘솔에서 result.data.result 에 접근하기 위해서는 클라이언트로 데이터 값을 보낼 때 한 임의의 객체 안에 넣어주면 됩니다.
var aaa = {
dummy: null
, init: function() {
this.addEvent();
}
, addEvent: function() {
var _this = this;
crud.list.onComplete = function(result) {
_this.dummy = result.data.result;
}
}
}
var bbb = {
dummy : null,
init : function(){
this.addEvent();
},
addEvent : function(){
var _this = this;
crud.list.onComplete = function(result){ //=> crud.list.Oncomplete 내장함수 아님
_this.dummy = result.data;
}
}
}
app.ready(function(){ //=> $(()=>{}) 와 같은 기능을 수행함
aaa.init();
bbb.init();
});
(위 코드는 위븐 프레임워크를 사용하였기 때문에 자바스크립 내장함수가 아닌 함수들이 몇 있습니다.)
임의의 객체로 bbb와 aaa를 사용하였습니다. bbb 객체와 aaa 객체를 생성시켜준 다음 app.ready로 객체들을 호출했습니다. 즉, bbb라는 객체에는 result.data 값이, aaa라는 객체에는 result.data.result 값이 담겨있습니다.

bbb.dummy는 값이 제대로 출력되지만 aaa.dummy는 null이 출력된것을 볼 수 있습니다. 이유를 아시겠나요?
그 이유는 crud.list.onComplete 라는 함수가 bbb 객체에서 오버라이딩 되었기 때문입니다.
app.ready(function(){
aaa.init();
bbb.init();
});
aaa 객체가 호출되고 그 후에 bbb 객체가 호출되면서 bbb 객체에 맞게 오버라이딩 되었기 때문에 값이 없는 것입니다.
ㅣ결론
서버에서 받은 response 값들을 생 그대로 개발자 도구 콘솔에 출력할수는 없습니다. 그래서 만약 출력하고 싶다면 임의의 한 객체에 넣은 후 출력하시면 됩니다.
읽어주셔서 감사합니다.
질문은 언제나 환영합니다.
"난 반드시 백엔드 왕이 될거야"

'...' 카테고리의 다른 글
| [Spring] 세션을 이용한 로그인 구현 (0) | 2020.12.28 |
|---|---|
| [JS] 쿠키를 사용해보자 (4) | 2020.12.28 |
| [JS]DOM 쉽게 이해하기!! 고척스카이돔 아닙니다 (4) | 2020.12.23 |
| [JS] jquery로 클래스명이 동일한 여러 개의 태그 접근하기 (0) | 2020.12.23 |
| [Spring] 서블릿이란? (0) | 2020.12.22 |
