
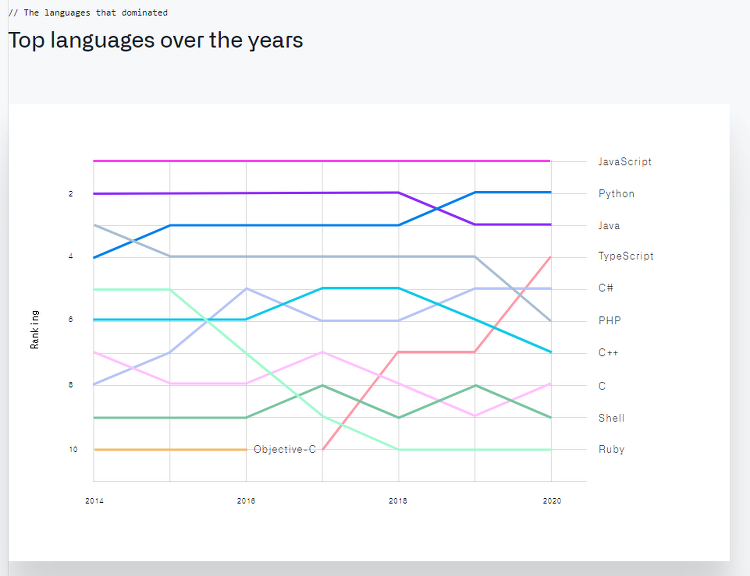
이 글은 Song Seunggeun 님의 글을 보고 작성한 글이며, 허락을 받았습니다. 논란의 여지가 있을 수 있지만, 자바스크립트는 2021년 현재 소프트웨어 업계에서 가장 유명한 언어라고 할 수 있습니다. 2020년 Github의 분석에 따르면 자바스크립트는 2014년 이래로 항상 영향력 있는 언어였고, 자바스크립트의 친척이라고 할 수 있는 타입스크립트 또한 그 순위가 4위에 달합니다. 자바스크립트는 어떻게 이렇게 유명해질 수 있었을까요? 파이썬, 자바, C 등의 전통의 강자들, 그리고 Golang, Rust, Swift, Dart 등의 신흥 강자들과의 경쟁에서 자바스크립트는 어떻게 우위를 점할 수 있었을까요? 이번 글에서는 클레이튼 크리스텐슨 교수의 파괴적 혁신 이론을 이용해서 자바스크립트가 성장할..

서버에서 받은 데이터들을 개발자 도구 콘솔에서 출력하는 방법에 대해 알아보겠습니다. 만약 이미지와 같은 데이터들을 서버에서 받았다고 하면 result.data.result를 입력했을 때 출력이 에러없이 될까요?? 네 맞습니다. 안됩니다. 에러가 발생합니다. 왜 에러가 났고, 어떻게 접근을 하면 될까요?? 우선 에러가 나는 이유는 쉽게 말해 DOM 객체에 result 값이 없기 때문입니다. ㅣ객체에 담아줘야 한다! 결국 개발자 도구 콘솔에서 result.data.result 에 접근하기 위해서는 클라이언트로 데이터 값을 보낼 때 한 임의의 객체 안에 넣어주면 됩니다. var aaa = { dummy: null , init: function() { this.addEvent(); } , addEvent: fu..

자바스크립트는 Java, Python 처럼 객체지향언어(Object-Oriented Programming, OOP)입니다. 객체지향이란 프로그램을 그저 데이터와 처리방법으로 나누는게 아니고, 프로그램을 다수의 "객체"로 만들고, 이들이 서로 상호작용을 통해 만들어지는 방식입니다. 예를 들어 자동차가 있다고 하면 자동차의 바퀴, 엔진, 도어 등을 객체라고 할 수 있습니다. 이 글은 프로토타입에 관한 글 이므로 객체 지향에 대해선 이 정도만 알고 가겠습니다. 하지만 클래스가 존재하는 Java와는 달리 자바스크립트(이하 JS)에는 클래스라는 개념이 없습니다. 대신 JS에는 프로토타입이라는 개념이 존재합니다. 이 때문에 JS가 프로토타입 기반의 객체지향 언어라고 불리는 이유입니다. ECMA6에서 클래스 문법이 ..
